- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
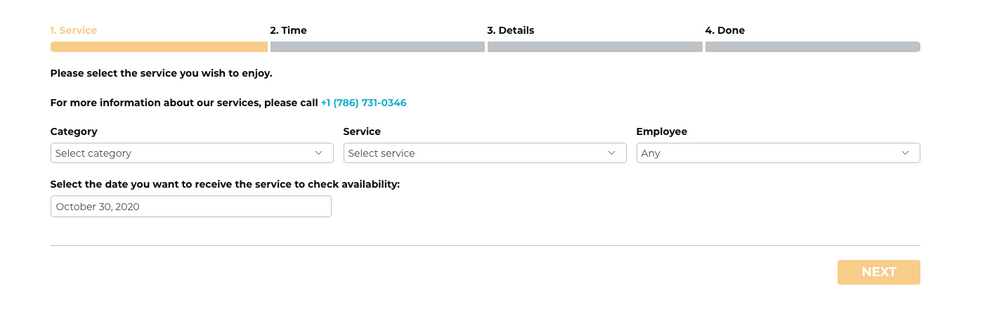
You can embed a Square Appointments booking widget or button on your existing website, making it easy for your clients to find your availability and book an appointment.
We know the embed process can be confusing, so we put together a how-to guide for some common website builders - Squarespace, Wix, Weebly, and Wordpress. Keep in mind that our community admins and support team can’t help troubleshoot non-Square products, since we’re not the experts! If you’re having any trouble with your website management system, you’ll have to reach out to them directly, or ask fellow sellers here in the community.
Let’s get to it!
- Get your embed code from the Square Dashboard
- Embed with Squarespace
- Embed with Wix
- Embed with Weebly
- Embed with WordPress
The first thing you’ll need is the code for your Square Appointments widget, available from the Square dashboard.
To get your embed code from your Square dashboard:
- Visit the Online Booking tab of your Appointments dashboard > click Website Embed.
- Copy the block of code provided.
- In your website builder, you’ll paste this block of code and then preview and publish.
To embed the widget on your Squarespace website:
- From your Squarespace Pages menu, select or create the page where you’d like to embed your booking widget.
- Click on the area of the page where you’d like the widget embedded and click Add Block.
- Select the Code < / > icon.
- Remove default code from text box and paste the code provided in your Appointments dashboard > click Apply.
- Click Save. Once you exit editing mode and refresh the page, the embedded widget will display.
Read more about Using the Code Block on the Squarespace.
To embed the widget on your Wix website:
- From your Wix site Editor, click the + Add icon from the menu on the left-hand side.
- Then click More and click HTML iframe.
- Drag and drop and resize the embed box to position it as you’d like it to appear on your site.
- Click Enter Code.
- In the HTML iFrame pop up box (see the screenshot above), paste the full embed code from your Square Appointments dashboard.
- Click Apply > and finally click Publish to publish the changes to your site.
Read more about adding HTML code with Wix.
To embed the widget on your Weebly website:
- From your Weebly site editor, click and drag the embed code button from the toolbar into the desired section of your page.
- Resize margins as needed.
- Click within margin to set custom HTML > click Edit Custom HTML.
- Paste embed code > click outside of embed box to set changes.
- Click “Publish”.
Note: embed code won’t take up the entire page as previewed. Consider resizing it accordingly after publishing and refreshing the page.
Read more about creating widgets and embedding code with Weebly.
To embed the widget on your WordPress website:
- Select/create page where you’d like to embed your booking widget.
- Click the HTML tab in the page editor > paste code provided in your Appointments dashboard.
- Click Preview or Publish.
Read more about HTML with Wordpress.
We hope this makes embedding your appointments widget a little easier. Feel free to comment here to let us know how it’s going!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Posted 04-07-2017
You can embed a Square Appointments booking widget or button on your existing website, making it easy for your clients to find your availability and book an appointment.
We know the embed process can be confusing, so we put together a how-to guide for some common website builders - Squarespace, Wix, Weebly, and Wordpress. Keep in mind that our community admins and support team can’t help troubleshoot non-Square products, since we’re not the experts! If you’re having any trouble with your website management system, you’ll have to reach out to them directly, or ask fellow sellers here in the community.
Let’s get to it!
- Get your embed code from the Square Dashboard
- Embed with Squarespace
- Embed with Wix
- Embed with Weebly
- Embed with WordPress
The first thing you’ll need is the code for your Square Appointments widget, available from the Square dashboard.
To get your embed code from your Square dashboard:
- Visit the Online Booking tab of your Appointments dashboard > click Website Embed.
- Copy the block of code provided.
- In your website builder, you’ll paste this block of code and then preview and publish.
To embed the widget on your Squarespace website:
- From your Squarespace Pages menu, select or create the page where you’d like to embed your booking widget.
- Click on the area of the page where you’d like the widget embedded and click Add Block.
- Select the Code < / > icon.
- Remove default code from text box and paste the code provided in your Appointments dashboard > click Apply.
- Click Save. Once you exit editing mode and refresh the page, the embedded widget will display.
Read more about Using the Code Block on the Squarespace.
To embed the widget on your Wix website:
- From your Wix site Editor, click the + Add icon from the menu on the left-hand side.
- Then click More and click HTML iframe.
- Drag and drop and resize the embed box to position it as you’d like it to appear on your site.
- Click Enter Code.
- In the HTML iFrame pop up box (see the screenshot above), paste the full embed code from your Square Appointments dashboard.
- Click Apply > and finally click Publish to publish the changes to your site.
Read more about adding HTML code with Wix.
To embed the widget on your Weebly website:
- From your Weebly site editor, click and drag the embed code button from the toolbar into the desired section of your page.
- Resize margins as needed.
- Click within margin to set custom HTML > click Edit Custom HTML.
- Paste embed code > click outside of embed box to set changes.
- Click “Publish”.
Note: embed code won’t take up the entire page as previewed. Consider resizing it accordingly after publishing and refreshing the page.
Read more about creating widgets and embedding code with Weebly.
To embed the widget on your WordPress website:
- Select/create page where you’d like to embed your booking widget.
- Click the HTML tab in the page editor > paste code provided in your Appointments dashboard.
- Click Preview or Publish.
Read more about HTML with Wordpress.
We hope this makes embedding your appointments widget a little easier. Feel free to comment here to let us know how it’s going!
Great question @luxbarber
You're able to change the button colors, but full customization would be a feature request. This specific feature request isn't something that's on our road map at the moment, but I'll let the right teams know that it's something you'd like to see available in the future 👍🏼
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
This is pretty crucial for me, and I would imagine for others. This needs to become a priority on your road map! The solution of going to a new page/tab on Square to do the actual booking is a disconnect for users, and the business-specific branding is poor. You really need to provide two things:
1) The ability to truly and easily embed the widget on sites using WordPress. You need to make a WP plug-in that provides short codes so we can place the widget on our own site. And within that, much more control over font sizes, colors, overall size and layout. I can force it to embed on my WP site through code tinkering, but the widget's display area is way too large for my pages, and the styling is totalyl different.
2) Until then, if we have to bounce out to Square, MUCH better control over the appearance of the booking page/widget, even if it's on Square - better branding, and ability to adjust font sizes, colors, overall size and layout. Maybe even allow linking to a CSS file on our site so we can tinker.
BookFresh had this down much better, so I'm surprised you don't just follow their lead since you own BF now. We like Square's integration with payment and other features, so we'll probably live with the functionality as-is for now, but it leaves a lot to be desired, especially compared with competitors.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
@Antbalf! I'm sorry that the current widget hasn't met your expectations but I really appreciate your detailed feedback. I''ll share it with the Appointments Product team. I don't have a timeline on when we'll be able to offer additional customization, but the Appointments team is actively tracking this. If we have any updates in future we'll update this thread. 👍
Seller Community Manager
Did you find help in the Seller Community? Mark a Best Answer to help others.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
@Helen - any updates on this? Hoping to be able to drop the appointments feature into my Squarespace site -- but want to make sure I can match the design / styling of the rest of my site.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I think the Square Widget is not the most comfortable for the scheduling system.
Firstly because I can't adapt it to the sizes of my website or the colors so that it doesn't break the corporate image of the business.
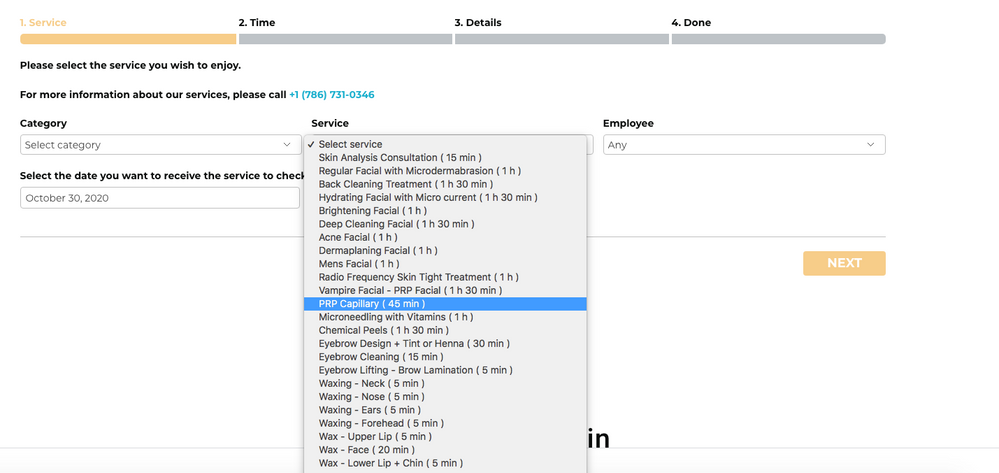
Second, the fact that the product list is fully displayed and not grouped by category makes the widget too long.
Thirdly it should be more compact, from the same screen choose service and staff. then calendar. then the customer data, giving the option to make the agenda without registration and leave the possibility to do it if you like. and payment.
In addition to each section allow you to place the necessary legends, such as telling the customer that you are booking a service and the total cost is x but you must cancel 50% to make the reservation.
This way it is much easier for the client to schedule with comfort.
It is also important to add custom fields in the customer data collection area.
Name
Last name
Phone
Email
Date of birth
Notes
among other fields you may need.
Giving an example if you are allergic to any medication for saying something.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
How exactly can you change the button colours?
Also when I try to embed these appointments into my website ... the page simply skips my page all together and links directly to square appointment. No headers, nothing.
I am using PageCloud.
Cheers,
James
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
"You're able to change the button colors"
How can I change the button colors? I either can't find the documentation, or the documentation I'm looking at is inadequate. I'm embedding in a WordPress site, and the only instructions are to copy and paste a code snippet into a new block. There's nothing in that documentation about how to customize the css this block uses, or where to include css this block uses.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Any help will be appreciated!
https://www.evernote.com/l/ACj8CUrhFA5GYZfUNsrTDETpJStqDrLlRKg
The embed widget is only displaying a very very small portion of the menu on desktop. How does this get expanded? Thank you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Hi hydrabot, did you ever fix this problem? I'm in the same boat too and wondering what to do.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I just want to know how to make it show my calendar rather than my items???
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Welcome to the Community, @Woodland -
Are you wishing your services would show on your Calendar instead of listing under your Service Library?
I wanted to get more information on what you're looking for.
Community Moderator, Square
Sign in and click Mark as Best Answer if my reply answers your question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
No I want the embed code to show my calendar on my website.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Add this into your widget code, it allows you resize and place a border (optional) most importantly resizing gets rid of that annoying scroll bar.
<div style="height:500px; widget:600px; border: 1px solid black;">
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Hey Zody, where exactly in the iframe embedded code does this line get placed?
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
This isn't working on WordPress.com - it's stripping the javascript code.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for flagging @InspiredLifeCoa and I'm so sorry for the late reply!
If you're still experiencing this issue go ahead and contact our Support team directly so we can take a closer look. It might also be helpful to reach out to WordPress about this (if you haven't already) to see if the issue might be on their side.
Seller Community Manager
Did you find help in the Seller Community? Mark a Best Answer to help others.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
same issue here, the script takes over my whole page. 😞
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
same issue here, the code takes over my whole page on pagecloud.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
i am having the same issue i had to delete my page and start over the script takes over the whole page allowing notthing to be seen other than the booking stuff. i am not sure why there code does not stay in the container but we will not be able to use it until this is fixed.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report