- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Having checked the forum there seems to be 2 answers regarding the size of pictures to use, either 1000 pixel or 750 pixel, both being fairly large to what i would expect. When I upload a picture of that size I thought I would be able to adjust to look and fit better but the only option I hav is to magnify the image size, is there a way of changing that so that you can have other options.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Thank you for sending that on, @Tom1457!
Generally speaking, the bigger the image is the better, but a good rule of thumb is to aim for a size of at least 1,000 pixels on the smallest side of the image.
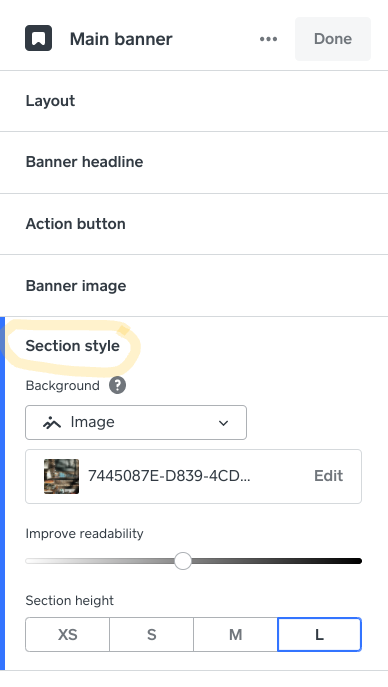
From the screenshot, it looks like you are adding a banner image. Aside from the option to magnify the image, you should also be able to adjust the height of the box for better fit.
To do this:
- Navigate to Square Dashboard > Online Store
- Click Website > Edit Site
- Click into your banner image
- You should see Section style and be able to adjust readability as well as the height
I hope this will help!
Community Manager, Square
Have a burning question to ask in our Question of the Week? Share it with us!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Hi @Tom1457, thank you for reaching out!
I'll be happy to look into this and confirm the size for you - can you let me know if this is in relation to item photo on the website or logo size?
Community Manager, Square
Have a burning question to ask in our Question of the Week? Share it with us!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
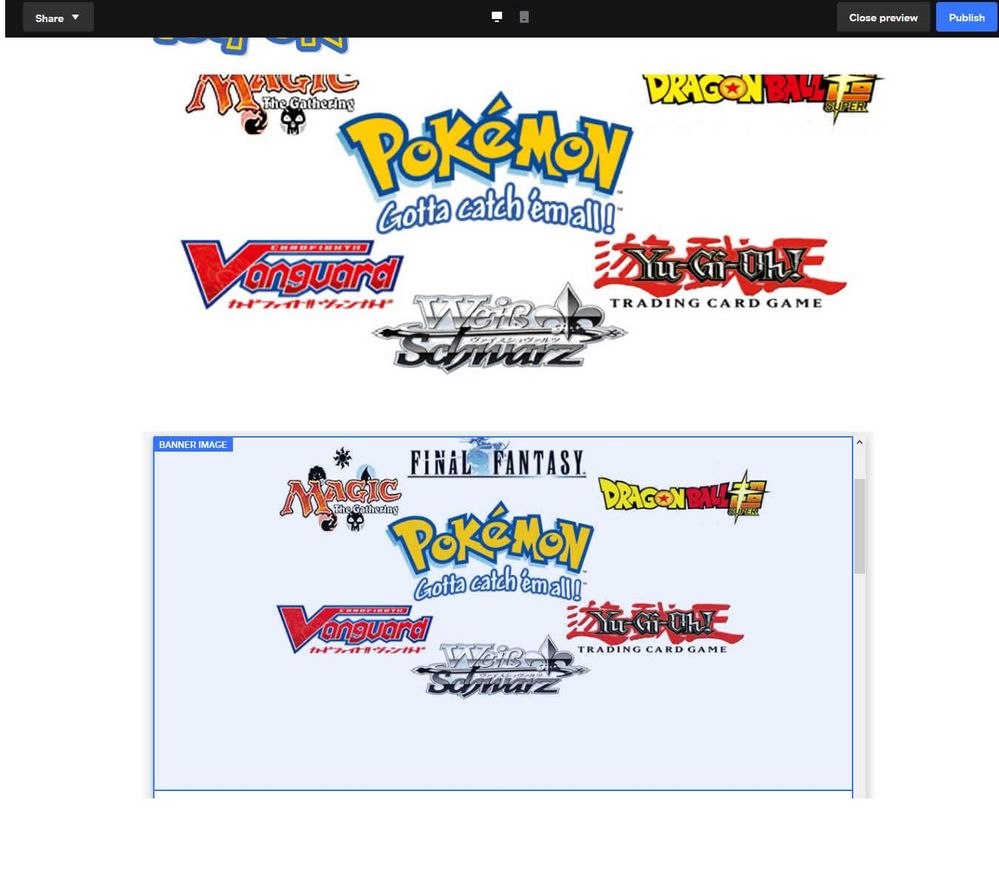
You can see the picturte published cuts the top off where in edit mode all show.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Thank you for sending that on, @Tom1457!
Generally speaking, the bigger the image is the better, but a good rule of thumb is to aim for a size of at least 1,000 pixels on the smallest side of the image.
From the screenshot, it looks like you are adding a banner image. Aside from the option to magnify the image, you should also be able to adjust the height of the box for better fit.
To do this:
- Navigate to Square Dashboard > Online Store
- Click Website > Edit Site
- Click into your banner image
- You should see Section style and be able to adjust readability as well as the height
I hope this will help!
Community Manager, Square
Have a burning question to ask in our Question of the Week? Share it with us!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
I would like to know please The item picture is cropping my image so my pictures are not fully showing.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Hey @subprint, welcome to the Seller Community!
Where are the images being cropped? Is it on your Square Dashboard or your Square Online website?
For images for your items on your Square Dashboard, supported image types are .jpg, .jpeg, .png, .spin and .gif files. We recommend uploading images with a dimension of 2,560 x 2,560 pixels and up to 20 MB in size. However, image sizes of 500 KB or smaller are optimised for quicker loading with Square Online and Square for Retail. Images that are 360 degrees or 3D are not supported at this time.
To edit an image from your image library:
- Log in to your Square Dashboard and click on Items > Images > Image library.
- Select an image from the tile list, use the filter options at the top of the page to refine your image search, or use the search bar to search for a specific image.
- Once you locate the image you want to edit, click on the image with your cursor.
- On the Edit image page, you can change the image name, add in alt text to your image (for improved search functionality with web results online), or select Assign items to add the image to items in your Item library.
- Click Save once you finish making any changes.
For tips related to the images displayed on your Square Online site, take a look at the general guidelines below.
Non-background images:
- The best approach for non-background images added to any page of your site is to use JPEGs that are no more than 1000 pixels on their longest side.
- For high-quality images, we recommend using a photo hosting site made for photographers (e.g. Flickr.com) and embedding the images onto your site from there. We don’t design around larger, uncompressed, high-quality images because we need to host millions of images from millions of users. As a result, third-party image hosting can be a better way to make sure your image quality doesn’t go down.
Header, banner and background images:
- For images that are a part of your site design (e.g. header, banner and background images), it’s best to use an image that’s around 2000 pixels wide and at least 1000 pixels high. This makes the image large enough to look good at full width on virtually any screen size.
Category Images:
- Category images should generally be at least 160 pixels on the shortest side and have a 4:3 aspect ratio.
Item Images:
- Item images should typically have a 1:1 aspect ratio, where 600x600 pixels is generally a good size. Any over a 641-pixel width will begin to zoom in on the photo.
If the images are still appearing cropped for you, please can you send me a screenshot of the relevant images that are not appearing as expected? I'll be able to further investigate from there.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content