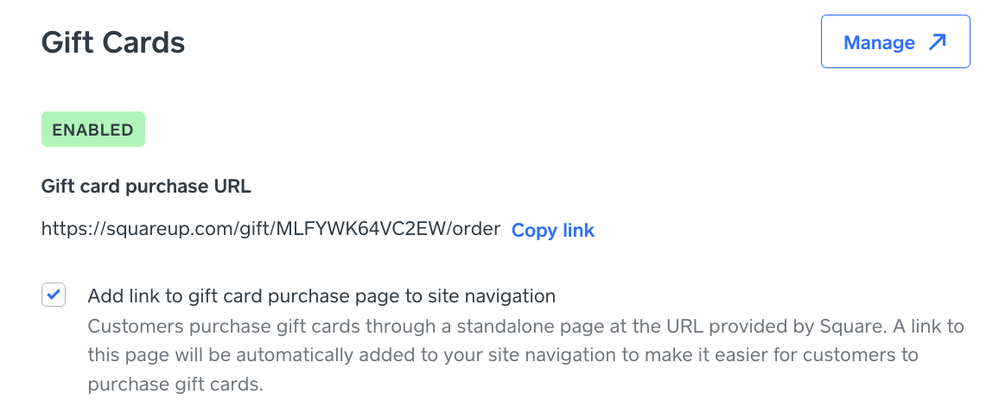
Sell gift cards on your site
Now you can offer Square gift cards for sale quickly and easily right on your site. To get started, enable Square gift cards, and make sure the option to sell eGift cards online is toggled on. A unique gift card ordering page URL is auto-generated for you. Feel free to share that link however you wish. To include your gift card ordering page as part of your site, head on over to your website dashboard and select Gift Cards under the Items menu on the left. Check the box to add a link to your gift card page in your site navigation, as in the below image:

Tell your story and share your knowledge with a blog
We call it Stories. With the new Stories feature, you can add a Stories Overview page that links out to each individual story. Use Stories to promote new items, share recipes, engage with your customers or industry, or whatever inspires you!
This detailed help article walks you through the process of getting started. Or to jump right in, edit your site and click + Add at the top to add a new page. You’ll see options for a Stories Overview page and individual Story pages.
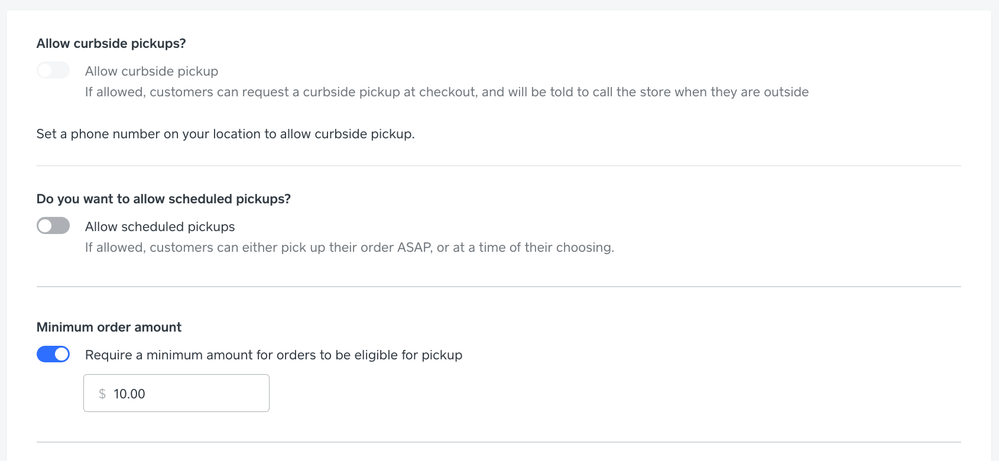
Set order minimums for pickup orders
To help you maintain order-prep efficiency, you can now set a minimum order amount for pickup. To enable it, head to your delivery and pickup settings. Select Edit Location on each location for which you wish to set a minimum, and choose Edit next to Pickup Settings.
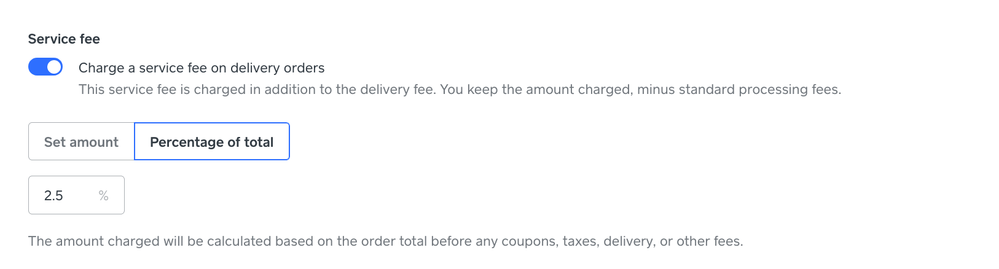
Charge percentage-based service fees on deliveries
Charge a service fee on deliveries to help you offset expenses, such as packaging or utensils. You can do so in your delivery and pickup settings. Choose Edit next to Delivery Settings when editing each location where you want to charge a service fee. You can now charge either a fixed amount or a percentage of the order.
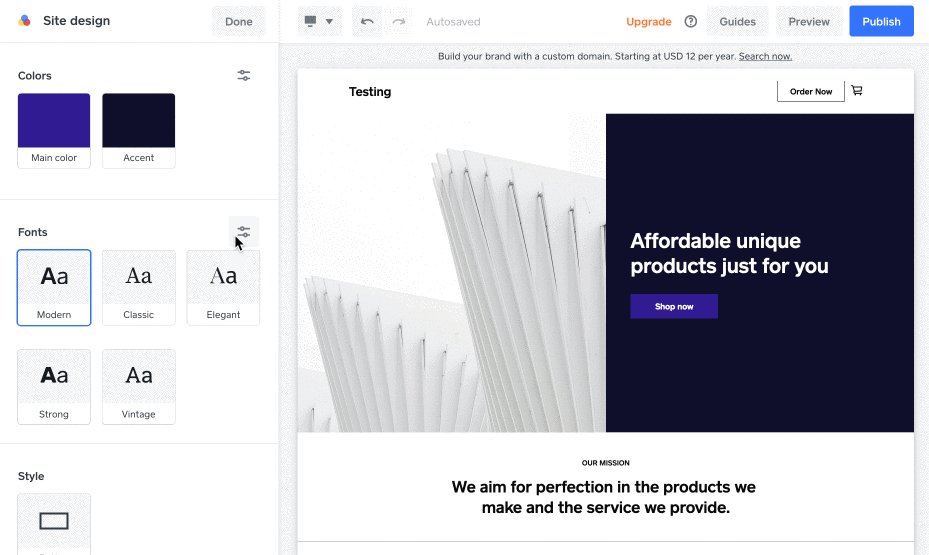
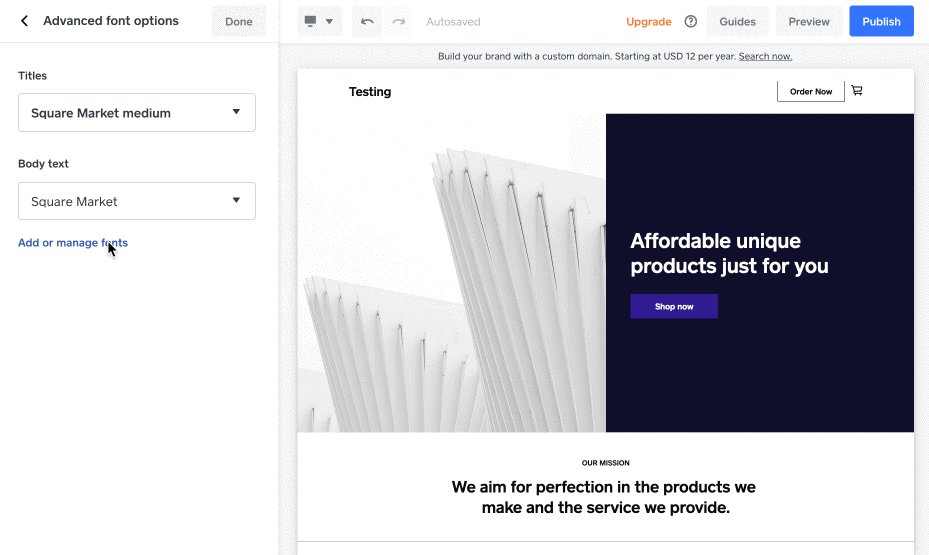
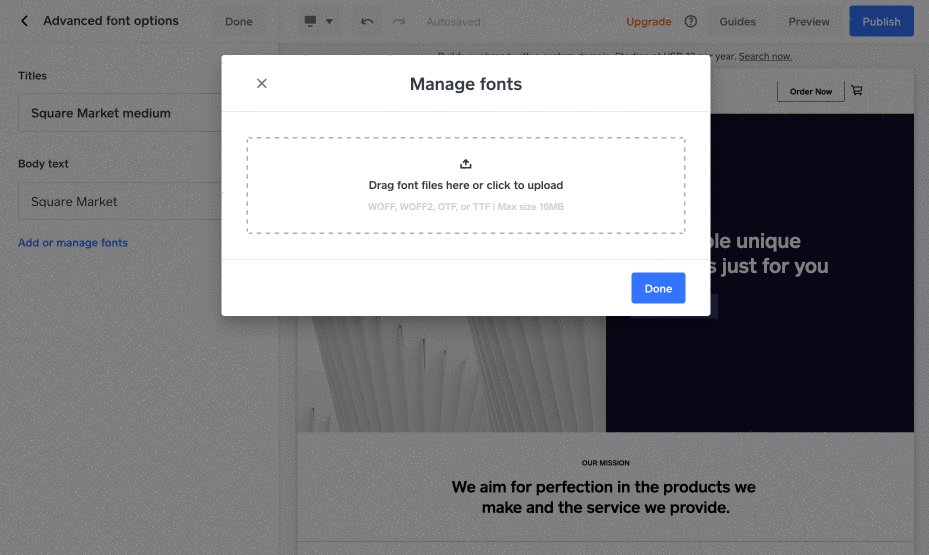
Custom fonts help reinforce your brand
Keep your online identity consistent with your brand by uploading your own fonts. Your site must be on a Professional plan or higher in order to be able to upload a custom font.
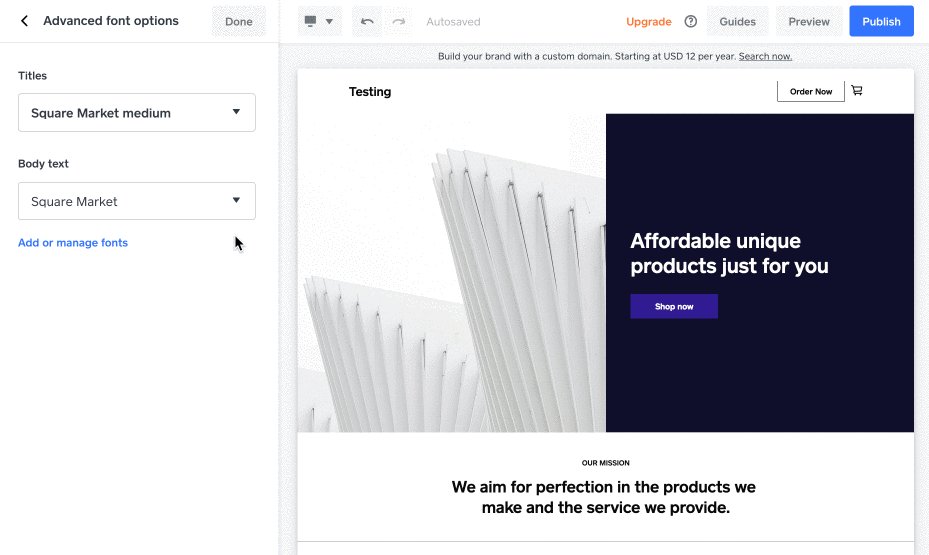
While in the site editor, click the Site Design button on the bottom left. In the Fonts section, select the little slider icon on the top right. There you’ll see your primary site font selections as well as a link to Add or manage fonts. Click the link to upload your fonts. You’ll be met with an upgrade prompt if you’re not already on an appropriate plan.
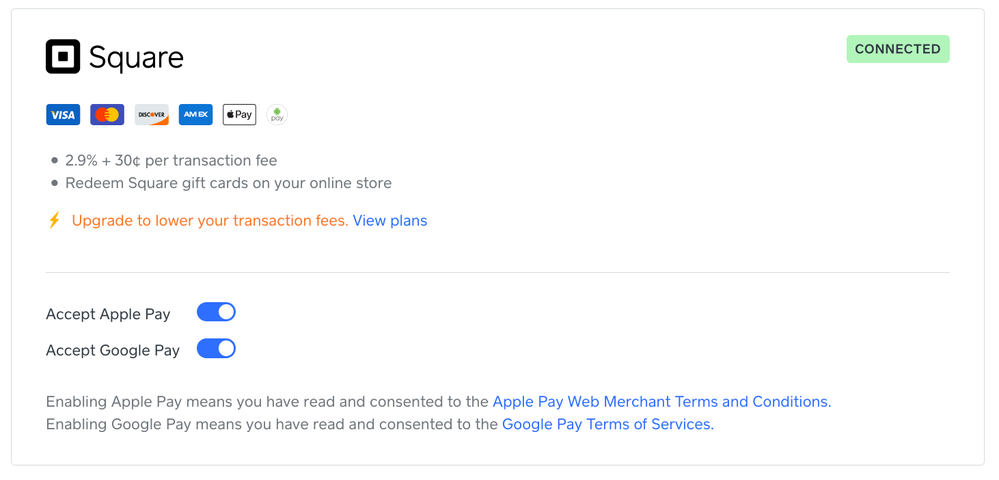
Apple/Google Pay now available
Now your customers can easily and quickly check out using Apple Pay or Google Pay. Simply toggle them on in your checkout settings.
We’re delighted to bring you these updates and hope you enjoy them. We’re committed to building a great experience for you and your customers, and will continue releasing many more features and enhancements in the coming months.