- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Hello fellow Square users,
I've noticed recently that Square have changed the way the image gallery works - it used to just load the thumbnails into the main photo if you clicked on them. Nice and neat, quality was fine. If you tapped on the main image it would zoom.
Now, if you click on the main image (which is suddenly TERRIBLE quality) it opens a separate larger gallery (the quality then restored) where you have to tap an arrow button to scroll through the images in the gallery. Then tap a cross to return to the product page with description, price etc.
Square, two questions -
Why is the main image in the gallery now bad quality despite the res of the image I have uploaded. I don't want my customers to have to click twice on an image to get to the larger viewing gallery to be able to see how I intended it to appear first time around. Is there a magic image size/res/ratio that I now need to be uploading images in order to avoid this lowered quality?
Can I disable this feature of clicking the main image to take me to another large viewing gallery? Why have you changed this gallery set up?
Thanks,
Suzi @ qlinq
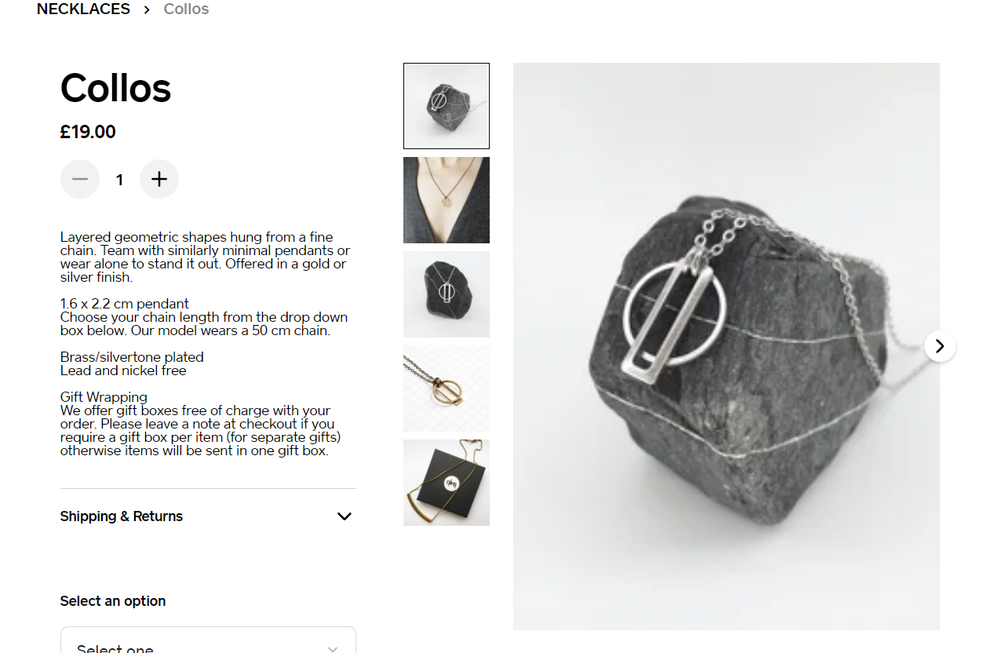
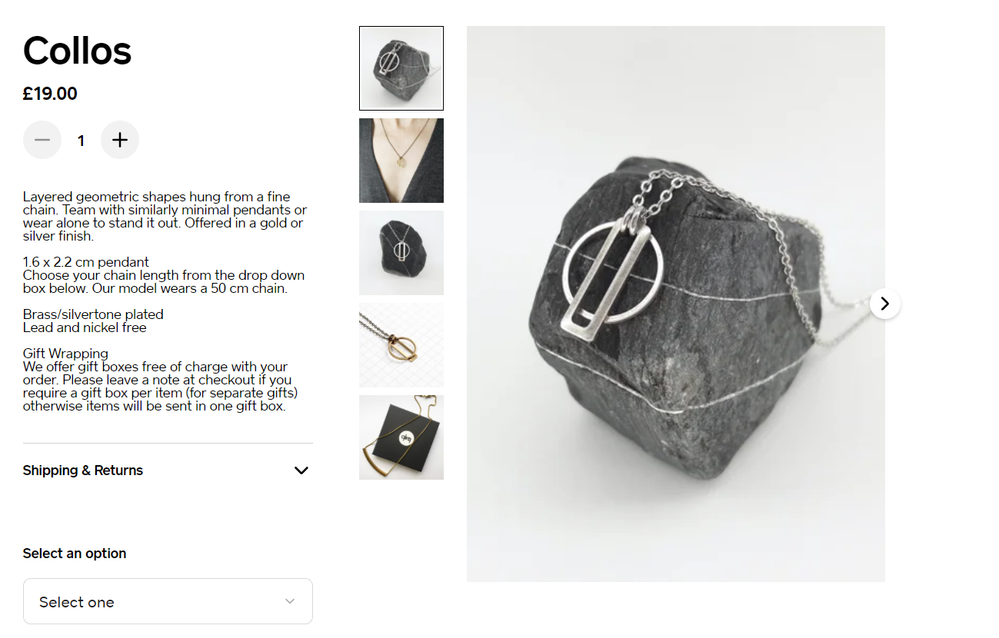
P.S. See attached screenshots of pixelated main gallery image, then screenshot of the separate gallery which loads if you tap the main gallery image, you can see the image is then of the quality it should be:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Thanks for flagging this @qlinqjewellery! I checked the website myself and I couldn't fully reproduce the issue. If possible, can you let me know the browser version and the device you are using? I'd like to check with our ECOM team regarding this.
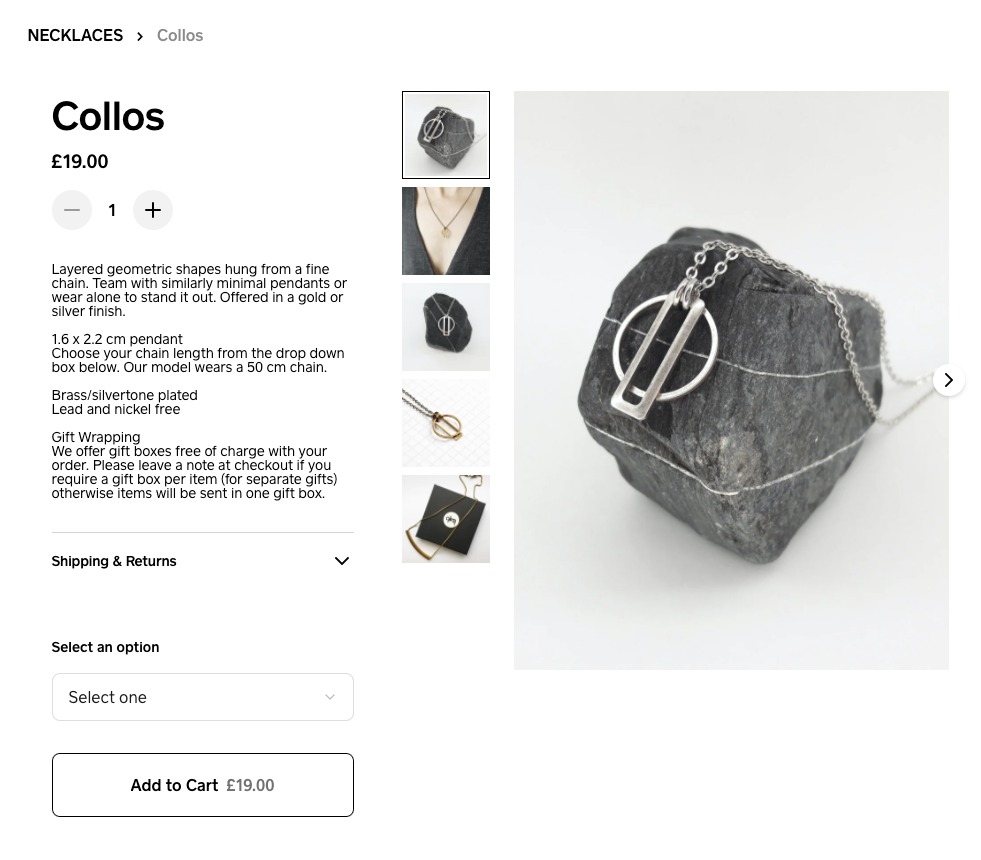
Here's how the website is coming up for me.
I've also attached a video below of how the gallery is behaving for me as well.
Community Manager, Square
Have a burning question to ask in our Question of the Week? Share it with us!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Hi there tranguyen,
Thanks very much for your reply!
I'm using Chrome Version 94.0.4606.81 (Official Build) (64-bit) on an Acer Aspire A315-56.
So you can't see the poor image quality of the main gallery images compared to the expanded gallery image? It's definitely pixelated, as you can see in my screenshots.
In the meantime I've uploaded a larger scale image to see if it helps the res of the main gallery image - it does, BUT it's still not a patch on the res of the expanded gallery image (viewed by tapping the main gallery image). I'm conscious of uploading images that are unnecessarily too large, delaying loading times?
I simply need the main gallery image to be as crisp and sharp as when it is clicked on and expanded. It makes no sense that it isn't because the unexpanded main gallery image is actually displayed at a smaller scale on the page, and SHOULD have the same resolution as the expanded image (300dpi). This is why I asked if there was a optimum res/scale I should be uploading images at, to suit whatever the gallery needs to display images properly.
If you could pass on to e-comm, that would be superb. I'm sure you can understand that product imagery being the best it can be is very important for online commerce 🙂
Thanks a lot,
Suzi
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
P.S. Here's a screenshot of the larger scale image (2356x3088) that I uploaded, showing as better quality in the main gallery image BUT still not as crisp and sharp as the expanded gallery image.

- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Thanks for all the information @qlinqjewellery! I've shared it with the ECOM specialist team so they can have a further look. In the meantime, here are some guidance for non-background images:
- Item images should typically have a 1:1 aspect ratio, where 600x600 pixels is generally a good size. Any over a 641 pixel width will begin to zoom in on the photo.
- The best approach for non-background images added to any page of your site is to use JPEGs that are no more than 1000 pixels on their longest side.
- For high quality images, we recommend using a photo hosting site made for photographers (e.g. Flickr.com) and embedding the images onto your site from there. We don’t design around larger, uncompressed, high-quality images because we need to host millions of images from millions of users. As a result, third-party image hosting can be a better way to make sure your image quality doesn’t go down.
You can find some additional tips in our Support Centre as well.
Community Manager, Square
Have a burning question to ask in our Question of the Week? Share it with us!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Hi Tranguyen,
Any update on this please? I'm currently paying to have my images displayed at a lower than intended quality in the image galleries on my item pages and that isn't right.
I just need some information on how the image gallery functions and processes uploaded images when in 3:4 mode since how the gallery behaves/zooms has changed recently - see my first thread post.
To recap: why is the image res lower in the main gallery image compared to the full, larger scale image gallery mode when clicked?
I hope to hear from you/the e-com team very soon.
Thanks
Suzi @ qlinq
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Apology that this is taking a bit longer than expected @qlinqjewellery! Our ECOM team hasn't been able to fully reproduce the issue yet so they need to investigate a bit further. Once I have a concrete update from the team, I'll be sure to follow up and let you know right away.
Community Manager, Square
Have a burning question to ask in our Question of the Week? Share it with us!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Thanks for bearing with me while our team look into this further @qlinqjewellery. The team are also unable to reproduce the pixelation issue on their end. They did provide me with some additional guidelines for images. For item images in particular, we recommend that:
- Images should be at least 1000 pixels wide.
- To make images load faster: maximum size 2400 pixels and 1MB file size.
I hope this will help!
Community Manager, Square
Have a burning question to ask in our Question of the Week? Share it with us!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content