- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Is there any way to reduce the height of the main banner area? I find it takes up a huge amount of space on my front page.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
HI, have you tried clicking on one of the 17 different layouts for the banner? one may actually help.
TERRI
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
HI, you can adjust the size of the banner image within the Editor.
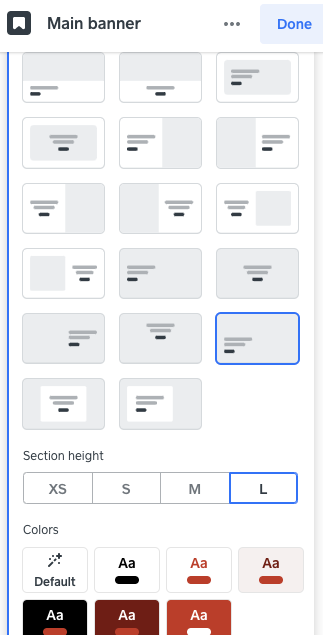
Here are the breadcrumbs and screenshot to locate.
Online Dashboard, Website, Edit Site, Main Banner, Customize, Layout and Color, scroll down to Section Height, you can select XS, S, M or L.
TERRI
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Ah, thank you! But it was already set to XS. I was hoping to make it even shorter.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Good morning!
Can you make this change from your phone? I made this change from my desktop fine last night. But, today I am trying to adjust a new page from my phone and the boxes for the sizes S, M ,L do not show up. It just goes from the layout choices to the alignment to the color choices. It is like that section is missing.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
HI, I always edit on my laptop. I do not use the app.
TERRI
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Yes, thanks, I did go through them all, the one I have is the (extra) smallest. Too bad we can't get into the code to change the height, it would be an easy fix that way.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Thank you.
I ended up just waiting until I got home.
i was able to make the change from my laptop.
I appreciate your response,
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Noone here mentions aspect ratio. The aspect ratio would be the size. Can anyone give us the size? I can configure my image to fit exactly.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Hello there @TX_FlowerChild
For tips related to the images displayed on your Square Online site, take a look at the general guidelines below.
Non-background images:
- The best approach for non-background images added to any page of your site is to use JPEGs that are no more than 1,000 pixels on their longest side.
- For high-quality images, we recommend using a photo hosting site made for photographers (e.g. Flickr.com) and embedding the images onto your site from there. We don’t design around larger, uncompressed, high-quality images because we need to host millions of images from millions of users. As a result, third-party image hosting can be a better way to make sure your image quality doesn’t go down.
Background images:
- For images that are a part of your site design (e.g. header, banner, and background images), it’s best to use an image that’s at least 2,000x1,000 pixels. This makes the image large enough to look good at full width on virtually any screen size.
I hope this information is helpful!
Community Moderator, Square
Sign in and click Mark as Best Answer if my reply answers your question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report