- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How do I make the item image fit (shrink) in the box?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Got it - let's try this!
Once you're editing your website (Square Online Dashboard > Website > Edit Site), click the Pages dropdown to view the menu options:

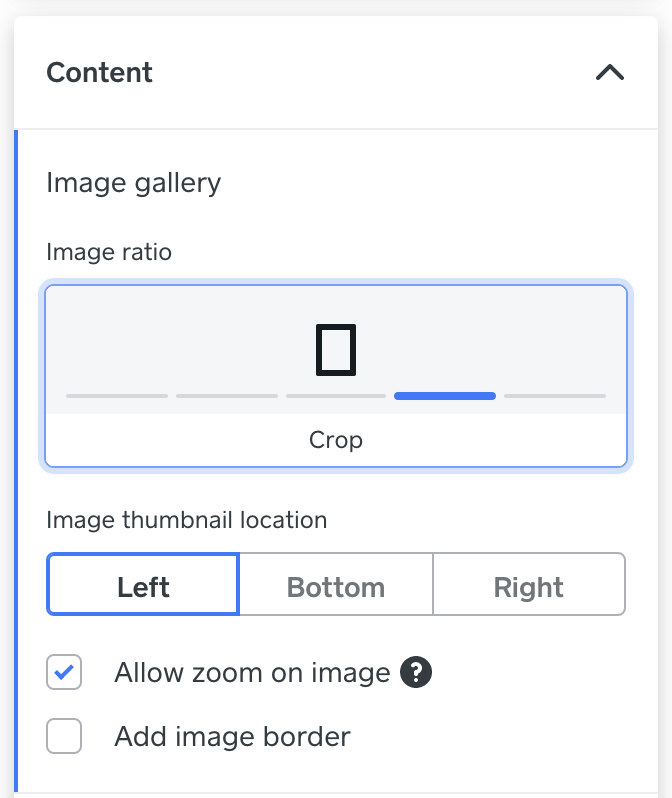
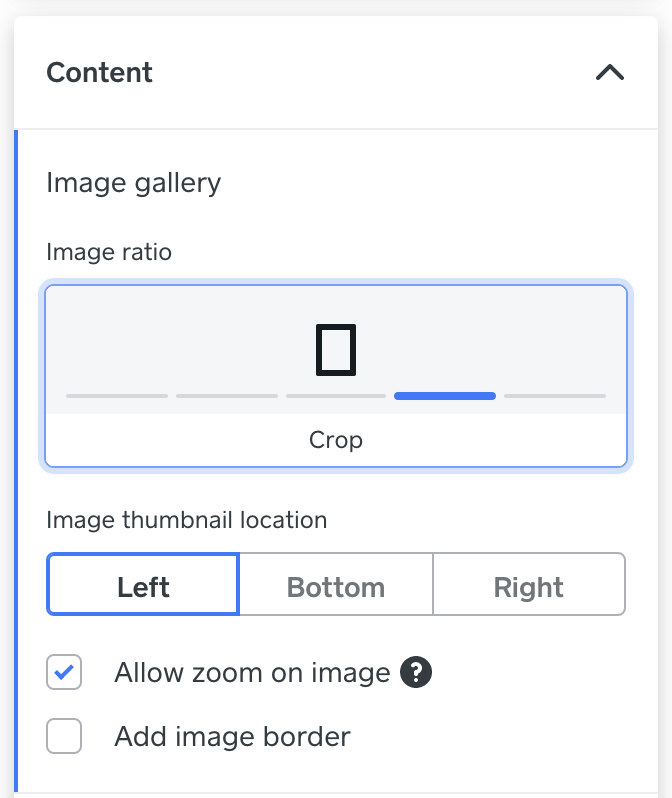
Scroll down to the Item Pages section, and find the item name you need to edit > click on Item Details > Image Gallery


Once here, click inside the Crop box until the image ratio is where you'd like it to be:

You can also change the ratio on the Shop All and Category pages with similar steps.
Shop All > Item List > Item Images > Crop
Let us know if you need a bit more direction here, or if this gets you where you need to be, @hippopod!
Community Moderator, Square
Sign in and click Mark as Best Answer if my reply answers your question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Hi hi @hippopod - and welcome to the Seller Community! ✨
Where are you adding items?
In your Item Library via your Square Dashboard or through your Square Online website editor?
You can learn a bit more about adding images to items using your website editor here.
Community Moderator, Square
Sign in and click Mark as Best Answer if my reply answers your question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
in the website editor, I cannot make the image fit into the box, it's always zoomed in. I need images to fit (shrink) in the image container.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Got it - let's try this!
Once you're editing your website (Square Online Dashboard > Website > Edit Site), click the Pages dropdown to view the menu options:

Scroll down to the Item Pages section, and find the item name you need to edit > click on Item Details > Image Gallery


Once here, click inside the Crop box until the image ratio is where you'd like it to be:

You can also change the ratio on the Shop All and Category pages with similar steps.
Shop All > Item List > Item Images > Crop
Let us know if you need a bit more direction here, or if this gets you where you need to be, @hippopod!
Community Moderator, Square
Sign in and click Mark as Best Answer if my reply answers your question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Hi Valentina,
I tried all 5 options of Crop under Image Ratio, none of them shows the whole picture. I tried to resize the pixel resolution to 80x122, it still zoomed in. Below is the link to one typical item with such problem:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
It looks like your original image is very very tiny, @hippopod.
Do you have a larger version of this image?
One of these crop choices would look better if you were using an image that was at least 1000px on each side.
Community Moderator, Square
Sign in and click Mark as Best Answer if my reply answers your question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I started with large image, it did not work, then I started this thread. I resized the image to various sizes. The image always zoomed in, never showing the complete picture. The current pixel resolution is very small 80x122, problem still persists. Should this be a simple fix in the CSS?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
It may be best to try giving us a call, if you haven't done that yet @hippopod.
Our team will be able to dig in with you better over the phone - you can call between Monday and Friday! ☎️
Community Moderator, Square
Sign in and click Mark as Best Answer if my reply answers your question.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I made a picture 300x300 px and it was blurry when loaded. your programmers should change this. I can upload a picture of any size to pretty much any web site builder program without this issue.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
the only thing I found that works is to not take a close up picture. leave enough background around the picture so when their slot for your picture crops it, the picture remains pretty much full. this is a stupid stupid thing with the pictures on this web builder
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
