- RSS フィードを購読する
- トピックを新着としてマーク
- トピックを既読としてマーク
- このスレッドを現在のユーザーにフロートします
- ブックマーク
- 購読
- 印刷用ページ
オンラインビジネスでサイトをパソコンで作り、商品画像を小さくしても、モバイル版で表示すると画面いっぱいに一個ずつ出てきます。
パソコン版のように2列など変更する方法はありますか?
お客様は高い割合でスマホから買い物をすると聞いたことがありますが、商品が多くなるにつれ商品
をスライドするのはめんどくさく、サイトを離れる原因にもなりうると思うので変更したいのです。
カテゴリ表示もありますが、まとめてたくさん見れるようにしたいので、よろしくお願いします。
- 新着としてマーク
- ブックマーク
- 購読
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
@marumi さん、ご質問ありがとうございます。
あいにくではございますが、画像サイズの変更を端末毎に行う設定はございません。今回のご質問内容の商品画像とは、[おすすめ商品]のセクションのことでお間違いないでしょうか。
モバイル用に画像を見やすくしたい場合は、商品画像を横に並べるレイアウトを選択し、「カルーセルを自動スクロールさせる」を選ぶとスクロールの手間なく小さめの画像で商品が横に自動スライドされますが、デスクトップでの表示との兼ね合いもあり、今回はご希望に添えないのかと推察いたします。
前回のご質問への回答に沿ってホームページを変更されるのであれば、[すべての商品] ページでは、現状、PC版は4行、モバイルでは2行で表示されるようになっておりますので、スクロール数は減るかと存じます。
また、有料プランへアップグレードいただいた場合に利用できるようになるレイアウトであれば、横2列を並ばせて表示が可能です。
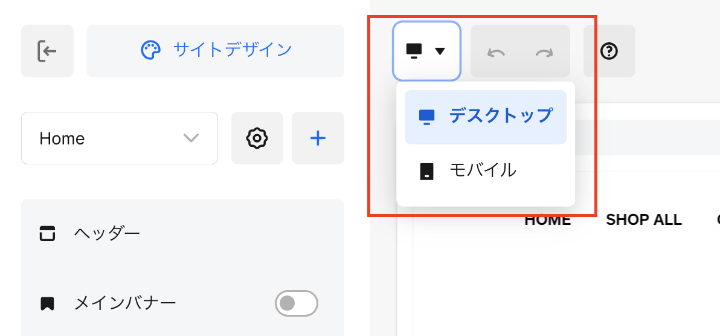
なお、サイトの編集時には、画面左上のアイコンから、パソコンで表示した場合とモバイル端末で表示した場合のプレビューを確認いただけます。

他にもわからないことがございましたら、コメントいただくか、Squareサポートまでお問い合わせください!
Square コミュニティ管理者
解決策や有用な回答には、ログイン して ベストアンサーとしてマークをクリックしましょう!
- 新着としてマーク
- ブックマーク
- 購読
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
