- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
When I test my site pages on a popular Google-based speed testing tool, I see that to increase my speed (especially mobile), I need to eliminate render-blocking resources. The many render-blocking resources are listed, and most are labeled (cdn2.editmysite.com) which I assume are Weebly-based in order to help us build our site.
I am using the old website builder. Recently a new website builder was introduced. I read that the new site builder is being advertised as having few render-blocking resources.
My question: If I, or any user, rebuild my site using the newer website builder, will it result in a significantly reduced number of render-blocking resources added by Weebly?
Thank you @Adam !
I followed the list at PageSpeed Insights, and implemented almost every recommendation they have.
I tested a few hundreds of times to get it right, making small steps and testing each.
Their list is very acurate and links to articles about every step, then I researched more online and did my best to implemnent every recommendation.
Most was done by editing the code of the theme HTML/CSS, some script loading optimization (the order is important), and using embed code widgets to replace some widgets and get nore control, such as the video header and image widgets. By the way, please check the video header widget, it doubles the size of mildly compressed uploaded videos, so it seems to encode them in an "expensive" way for speed.
I reduced CLS to zero (very hard, performance tab in dev-tools helped identifying issues), inlined above the fold code, re-ordered loading of scripts and images etc, and every other PageSpeed Insights recommendation that I could control. The focus is on above the fold content, but not only.
Last steps were targeted in time to first byte vs time to interactive vs Largest contentful paint, that was hard and required testing of different loading order about a 100 times, until I found the optimal script and content loading order ![]()
I found that by giving up a little time to first byte, I was able to improve time to interactive and largest contentful paint, and keep all "green" (the last 2 were "orange" in the mobile test, now all green.
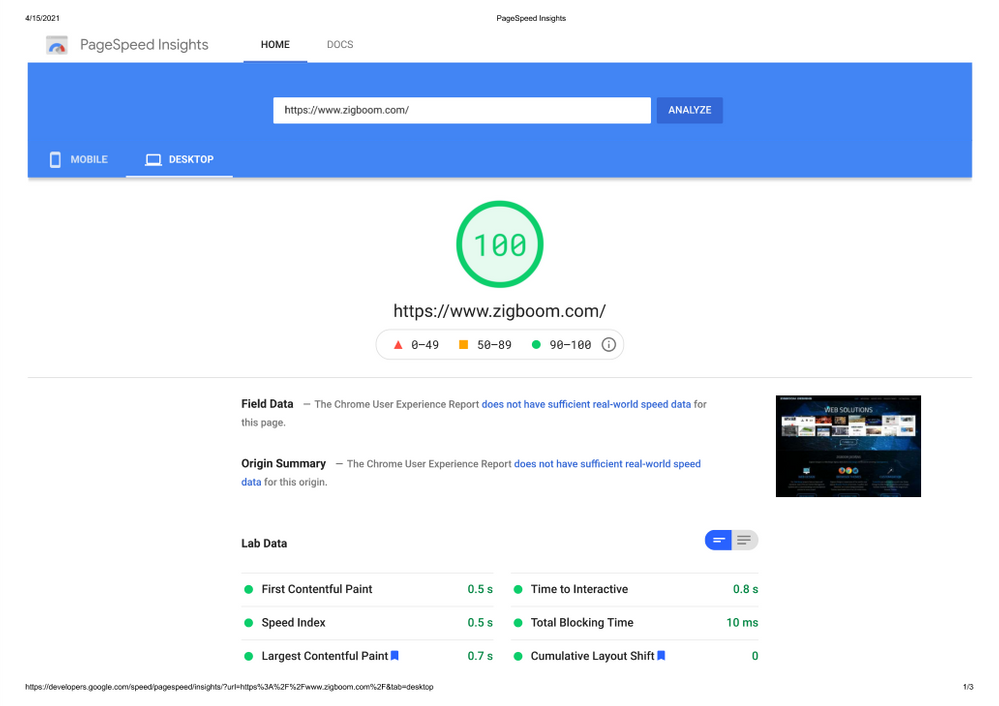
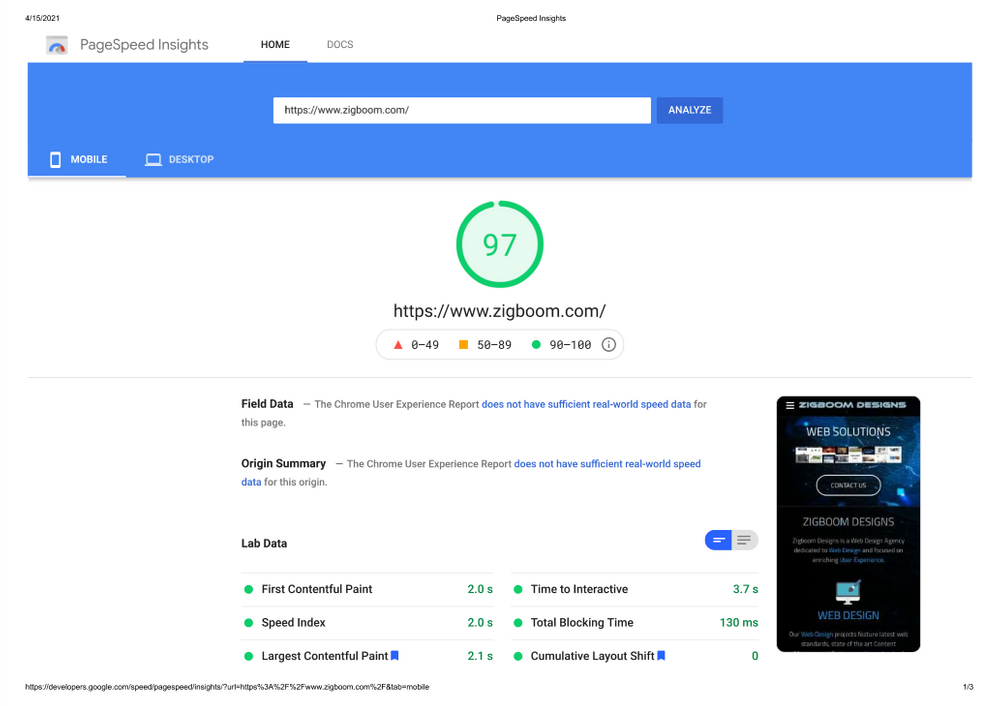
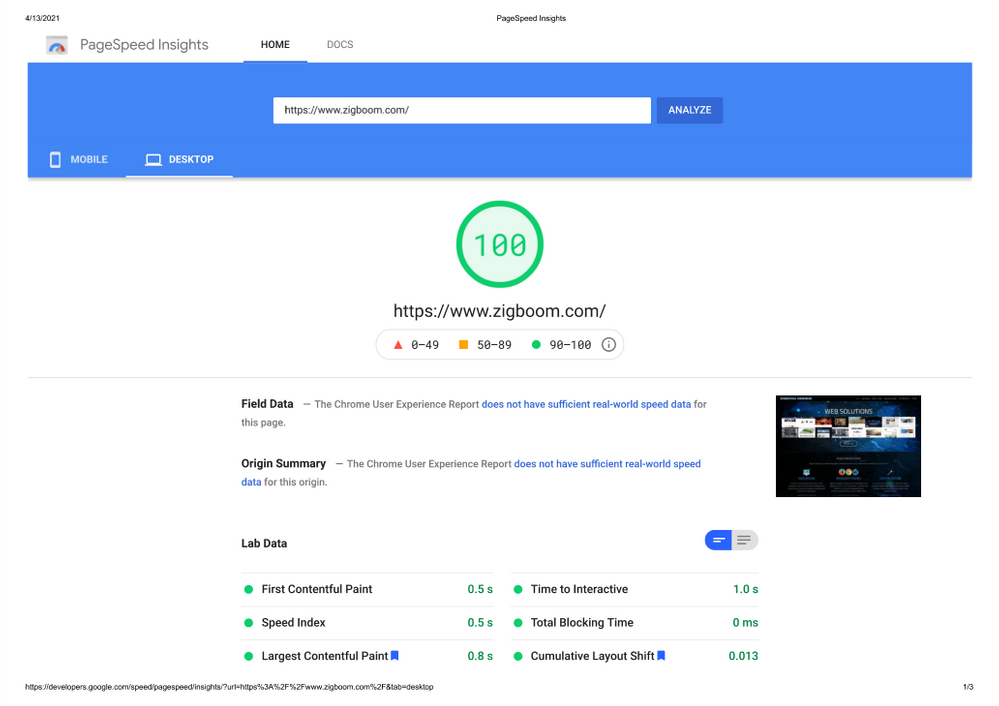
Yesterday I made another progress with the above entioned parameters, and got 97 on mobile (100 on desktop).
I apppreciate Weebly's open access to the HTML / CSS / and some JS, it helps greatly and can't be done in some other platforms. 🙏
Weebly has a great mix of easy editing (easiest as far as I know) and ability to dig deep in the code in a convenient way.
I would be happy if Weebly could test what code (mainly JS) is really necesary and load only it, for example I worked on a client's website, and found that the blog CSS file is loaded on every page, not only on blog pages. I also would like to be able to switch off the native analytics, since I use Google's (like most websites), so no need to double load analytics (it is quite taxing for speed).
I'm very happy to get to this point, I can rest soon - 3 more points to go ![]()
Thanks @Adam for your support and Weebly for making it possible 🙏
Thanks for your post, @brightstar. I'm curious, what was it you read that mentioned that about the newer editor experience? I know we're looking to improve page speed for all sites regardless of which editor you build the site in; I haven't heard specifically that the newer one has less render-blocking resources.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
In the section "Getting Started", then "Content SEO", towards the bottom of the page it says "All site themes have the same basic components needed for great SEO: They are responsive, load quickly and don't contain blocking resources or unruly scripts."
Honestly, I probably read more into it than was meant - I got excited thinking that finally I may have found a way to speed up my mobile site - thinking that maybe the new site builder was different to the one I am using. And if I rebuilt my site, I would have more control over the site speed.
I have a large site, and the mobile speed score for most of my pages is 20 or less out of 100. I spend as much time reading about how to improve the speed, as I do updating my site and adding products. I have optimized my images, and done everything under my control to change it, but the main message I get for each page when I test it is to "Eliminate render-blocking resources". I can't do it - I have no control over it.
If you, Adam, or anyone else out there has a method, or a trick, or any idea at all that has worked for them to speed up mobile loading, I would love to hear about it.
I'm not sure if it is this site https://developers.google.com/speed/pagespeed/insights/ that you are talking about, but out of curiosity, I ran a few popular sites through the test. Facebook, Amazon, Nike, Weebly, etc and everything scored between 20-30 (if I'm doing it right). In fact, the only site I could get 90+ on was Google itself. Just some perspective, but again, I could be doing this wrong or misinterpreting something.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for following up, Bernadette. Yes, I used that site, and also https://www.thinkwithgoogle.com/feature/testmysite where I found that all my site pages that I tested took over 5.3 seconds to load. This speed is designated "slow".
I also tested the speed of one of my websites on weebly and this was the result:
is slow.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Just to piggyback on what @Bernadette found with her testing: the difference in loading speed from one score to another can often be small enough that you can't really tell much of a difference in a real world setting. You can also make much more of a difference by reducing the number of large images or content than by moving where scripts are included within the HTML of a page.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I am also having speed issues with the mobile version of my site https://www.medicollector.com.
Google PageSpeed Insights shows an 80% score for desktop and 20% for Mobile. The slowness itself isn't such an issue for me, but the real problem is that Google dings your site ranking if it is slow. This is expecially important now that Google priorities the mobile versions of sites in its SEO ranking algorithm.
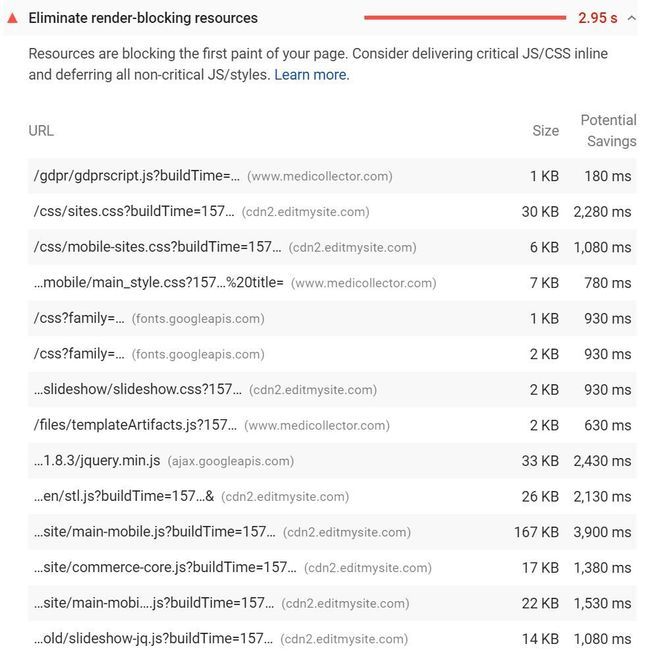
Google's suggestions for improving speed of my site are very cryptic, but are mostly related to "Eliminate render-blocking resources". As far as I can tell, this mostly from all the javascript in Weebly's website theme (see image below):
Thanks for posting, @josborne01. There isn't really a way to move those right now, even with theme customization. That said, you are using an older, non-responsive theme which is not going to be as optimal on mobile as a newer responsive theme would. I think you'll see some of the same suggestions, but the actual score will be better.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I have the exact same issues with slow pages and 'render blocking code' of WEEBLY.
Can you tell us which THEMEs are the fastest?
It would be great to get sometime of SEO article how to speed up WEEBLY. For example, I fould that by eliminating APPs that are NON critical I could speed up the pages. Obviously any link to YouTube and Facebook slow down the pages.
One area that WEEBLY could improve is the 'SLIDE SHOW' widget. If it would 'lazy load' the images then page load would be faster. Please pass on to your technical team. I suspect it is simply a parameter in the code to change. Really simple.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the suggestion on lazy-loading images, @Adam-clark - I will pass that along.
I don't think there is that much difference in speed from one theme to another as far as I know. Most of the resources that are in the header area of a site are the same regardless of theme.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I introduced myself to Zigboom designs and am so dissapointed that I never found him before! I have had a weebly site for over 6 years and I am not someone who can do code at all. I did every little thing possible to get the page speed up, even trying to force learn some code with no luck. I have over the years stuck things in the code that have messed up load times bad. The other issues are the extra junk that needed to be trimmed out of the whole site. I took my best guesses after constantly reading tips from the community but nothing was realistically helpful. Zigboom took me through the process incredibly simply and was unbelivibly patient with my lack of knowlege. I was at around 17 mobile and 50 desktop and now am in the 80's mobile and usually about 100 on desktop. I have hired people over the years to "boost" page speed or SEO basics and it was always a scam or super terrible bad backlinks or whatever the fix was each time and the end result was nothing but wasted time and money. This was truely a to good to be true type situations and I could not be more happy. I feel like all the hard work getting pictures and making the content and all the other stuff us small business owners have to do is now not going to waste on a super slow terribly functioning site! Thanks Zigboom.
Simon from San Antonio
@SimonSez thank you so much for sharing !
It was a preasure working with you and optimizing your website speed.
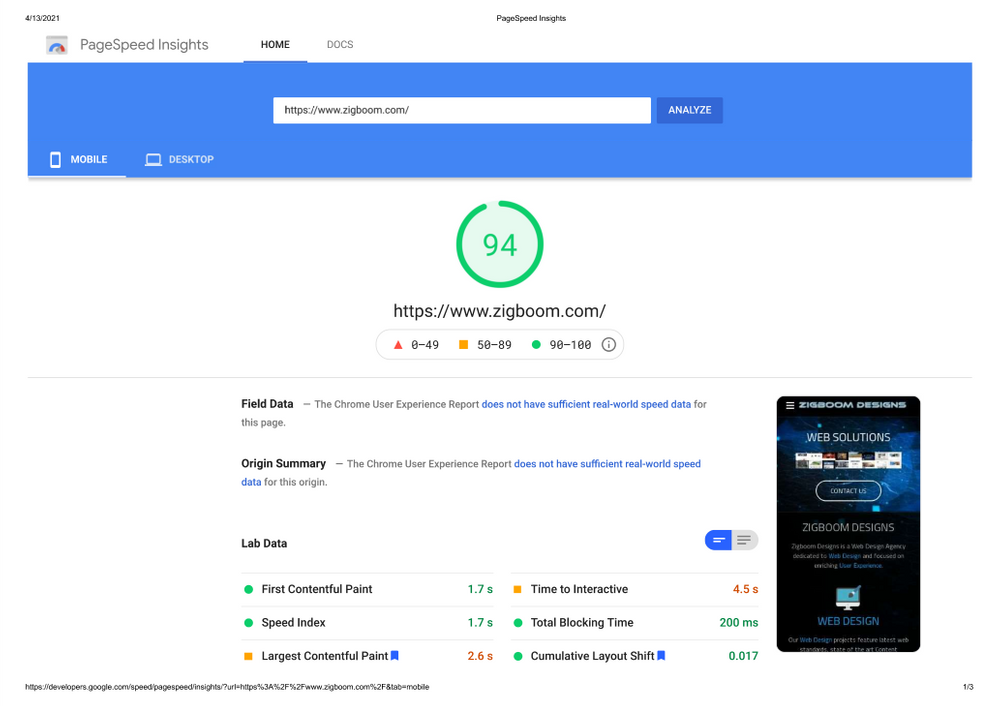
The results are so great, they're featured on my Zigboom Designs:
We hired @Zigboom for our site www.professionalsecrets.se. We scored around 20 on mobile, and 40 on desktop before we started. When Zig was done, we scored around 70 on mobile and 99 on desktop. Excellent help all the way through - highly recommend.
Best,
Simon
Thank you @SimonWakeus !
It's a pleasure working with you !
Happy to improve your website speed.
Best regards,
Zig | Zigboom Designs
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
have you been able to optimize the speed of your page on mobiles? I cannot get my page to exceed 11 points using Google-based speed testing tool
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Hello, Weebly? It's been months (probably over a year by now), are you going to finally address the site speed issues of your platform yet? Or are you just going to continue intentionally ignoring this CRITICAL SEO ISSUE and just hope that all of the websites that use your platform don't lose all of their organic traffic and rankings when Google really ramps up dinging slow websites in 2021 (Google has explicitly said that this is currently a critical component to SEO and will become even more important going into 2021). Also, stop with the whole "I tried your site on my home wifi and it seems fast to me" argument. Your users on here are talking about the "search engine bots", and it is what the search engine bots think (not what humans think or see) that's important here, because it is things like the Google Bot that will wreak havoc on our businesses if nothing is done about your site speed issues. We currently are unable to make any of the changes necessary to fix the rampant site speed issues of the Weebly platform (slow server site issues, render blocking javascript, etc). It is 100% in Weebly's power to do something about that, and so far your silence on this issue has been unacceptable. Do you just not care? I would like to know, because that will be my deciding factor on whether I move to a new CMS or not. I've been using Weeebly for over 4 years now, but my business depends on organic traffic and at this moment Weebly's inaction on this issue is biggest threat to my businesses survival going into 2021. Please say, or do something! If you plan on not doing anything about it, please just say that so that we all know to begin the process of migrating our websites elsewhere. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Don't hold your breath. I'm so disappointed in how uninterested the Weebly team seems in actually helping its customers. Thought I was paying for a good product for my FIL's business but I'll have to figure out how to build it clean from scratch I guess.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Page Speed Insights test results after optimizing my Weebly website speed:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report