- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
When I test my site pages on a popular Google-based speed testing tool, I see that to increase my speed (especially mobile), I need to eliminate render-blocking resources. The many render-blocking resources are listed, and most are labeled (cdn2.editmysite.com) which I assume are Weebly-based in order to help us build our site.
I am using the old website builder. Recently a new website builder was introduced. I read that the new site builder is being advertised as having few render-blocking resources.
My question: If I, or any user, rebuild my site using the newer website builder, will it result in a significantly reduced number of render-blocking resources added by Weebly?
Thank you @Adam !
I followed the list at PageSpeed Insights, and implemented almost every recommendation they have.
I tested a few hundreds of times to get it right, making small steps and testing each.
Their list is very acurate and links to articles about every step, then I researched more online and did my best to implemnent every recommendation.
Most was done by editing the code of the theme HTML/CSS, some script loading optimization (the order is important), and using embed code widgets to replace some widgets and get nore control, such as the video header and image widgets. By the way, please check the video header widget, it doubles the size of mildly compressed uploaded videos, so it seems to encode them in an "expensive" way for speed.
I reduced CLS to zero (very hard, performance tab in dev-tools helped identifying issues), inlined above the fold code, re-ordered loading of scripts and images etc, and every other PageSpeed Insights recommendation that I could control. The focus is on above the fold content, but not only.
Last steps were targeted in time to first byte vs time to interactive vs Largest contentful paint, that was hard and required testing of different loading order about a 100 times, until I found the optimal script and content loading order ![]()
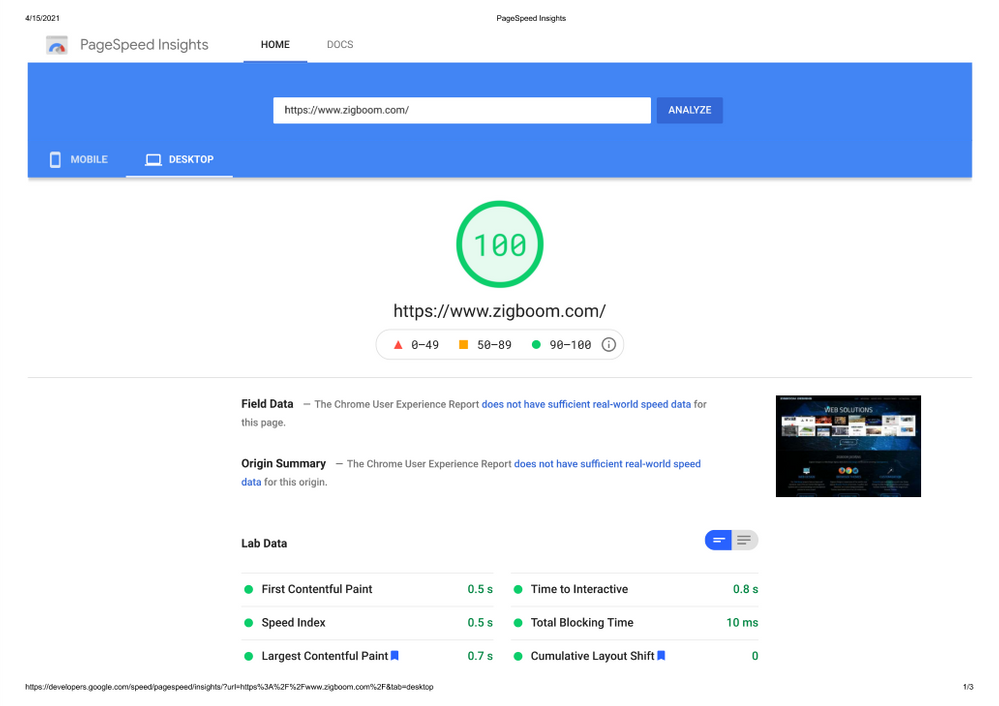
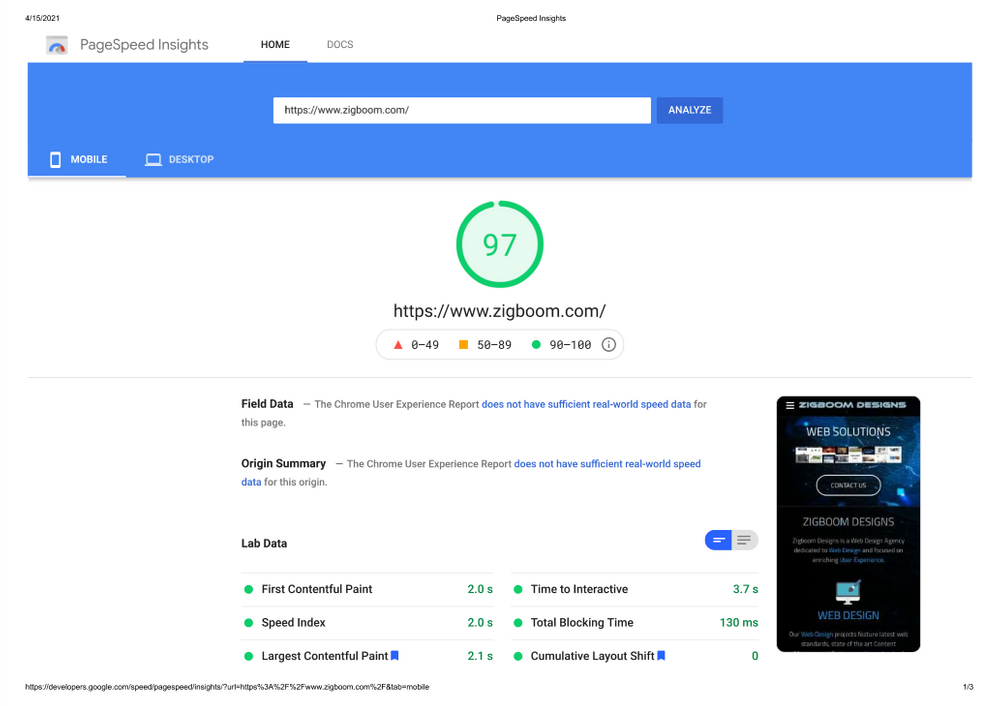
I found that by giving up a little time to first byte, I was able to improve time to interactive and largest contentful paint, and keep all "green" (the last 2 were "orange" in the mobile test, now all green.
Yesterday I made another progress with the above entioned parameters, and got 97 on mobile (100 on desktop).
I apppreciate Weebly's open access to the HTML / CSS / and some JS, it helps greatly and can't be done in some other platforms. 🙏
Weebly has a great mix of easy editing (easiest as far as I know) and ability to dig deep in the code in a convenient way.
I would be happy if Weebly could test what code (mainly JS) is really necesary and load only it, for example I worked on a client's website, and found that the blog CSS file is loaded on every page, not only on blog pages. I also would like to be able to switch off the native analytics, since I use Google's (like most websites), so no need to double load analytics (it is quite taxing for speed).
I'm very happy to get to this point, I can rest soon - 3 more points to go ![]()
Thanks @Adam for your support and Weebly for making it possible 🙏
Thank you @Adam !
I followed the list at PageSpeed Insights, and implemented almost every recommendation they have.
I tested a few hundreds of times to get it right, making small steps and testing each.
Their list is very acurate and links to articles about every step, then I researched more online and did my best to implemnent every recommendation.
Most was done by editing the code of the theme HTML/CSS, some script loading optimization (the order is important), and using embed code widgets to replace some widgets and get nore control, such as the video header and image widgets. By the way, please check the video header widget, it doubles the size of mildly compressed uploaded videos, so it seems to encode them in an "expensive" way for speed.
I reduced CLS to zero (very hard, performance tab in dev-tools helped identifying issues), inlined above the fold code, re-ordered loading of scripts and images etc, and every other PageSpeed Insights recommendation that I could control. The focus is on above the fold content, but not only.
Last steps were targeted in time to first byte vs time to interactive vs Largest contentful paint, that was hard and required testing of different loading order about a 100 times, until I found the optimal script and content loading order ![]()
I found that by giving up a little time to first byte, I was able to improve time to interactive and largest contentful paint, and keep all "green" (the last 2 were "orange" in the mobile test, now all green.
Yesterday I made another progress with the above entioned parameters, and got 97 on mobile (100 on desktop).
I apppreciate Weebly's open access to the HTML / CSS / and some JS, it helps greatly and can't be done in some other platforms. 🙏
Weebly has a great mix of easy editing (easiest as far as I know) and ability to dig deep in the code in a convenient way.
I would be happy if Weebly could test what code (mainly JS) is really necesary and load only it, for example I worked on a client's website, and found that the blog CSS file is loaded on every page, not only on blog pages. I also would like to be able to switch off the native analytics, since I use Google's (like most websites), so no need to double load analytics (it is quite taxing for speed).
I'm very happy to get to this point, I can rest soon - 3 more points to go ![]()
Thanks @Adam for your support and Weebly for making it possible 🙏
Ahh - thanks for the detailed answer!
I would like to say, BIG Thanks to Zig
He has done my two different Weebly websites,
Eyewear Repair & Nose pads modification Service
Asian Fit Eyewear for the website speed improvement.
Such a huge improvement for both websites and so efficient &smooth process at affordable price.
If you have any issue with the speed of your website, find and ask him.
It's definitely worthwhile to ask and discuss about your website.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for sharing, @PlasticSyndrome 😊
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
How did you get access to Weebly's open access to the HTML / CSS / and some JS? I've been trying to do that for a while now.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I have tried everything to speed up my website, still score really poor on Pagespeed insight (21 mobile and 63 desktop) on Google, I got really poor conversion rate in the past, less than 1%, I thought it might have something to do with my website speed. I reached out to Zig and he helped boost my site with perfect score for desketop. My site is still a slight heavy for mobile as it need to run a lot of tracking codes form FB and Google, live chat, etc.
I don't have enough data yet, but conversion rate seem to dramatically increased to about 3% for the past 5 sales.
@Jascamera
Thanks for your feedback ! 🙏
It was a pleasure working with you and optimizing your website speed.
Best regards,
Zig
Zigboom Designs
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I hired @Zigboom to improve our speed site and he did an excellent job. Explained everything to me clearly, fast replies with incredible results. Would really recommend him. Check out his site: https://www.zigboom.com
How to optimise the speed of weebly wesite?
How to remove the unused css and java from Tennis euipment pages?
how to remove unesseray codes from a sit?
thank you so much
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
Hi @bebo984 👋 I moved your post over to this thread where other Weebly users are discussing website speed optimization. 😊
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
- « Previous
-
- 1
- 2
- Next »