- Subscribe to RSS Feed
- Mark Thread as New
- Mark Thread as Read
- Float this Thread for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
The title of this post has been edited from the original: Square Online: Mobile view looks oddly big.
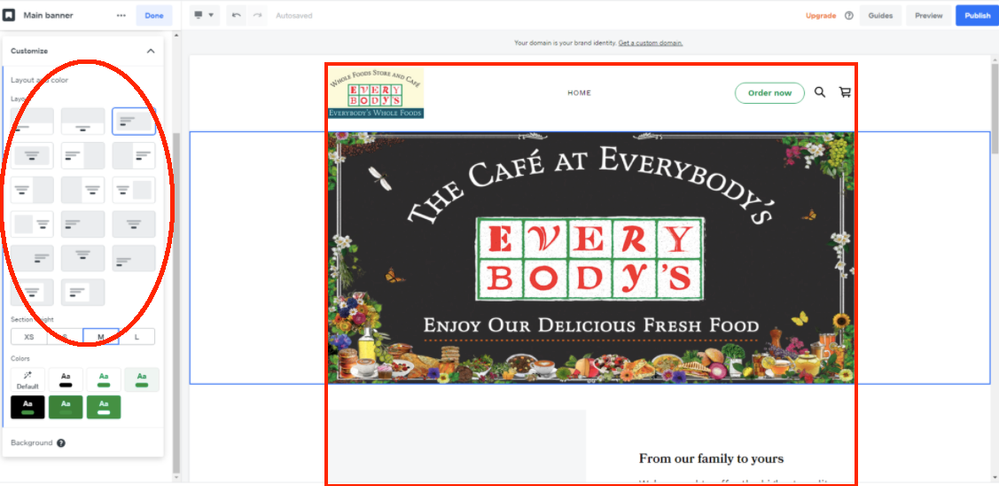
When I toggle between Desktop view & Mobile view, the banner images looks big and cropped out or cut off on the mobile. What size banner do we need? Pixel? Help. Thank You.
Hey @Dek and welcome to the Seller Community! The typical image size for the banners is around 2000 pixels by 1000 pixels but can vary depending on the content of the header image itself.
Let me know if those image sizes help at all!
Community Moderator, Square
Sign in and click Mark as Best Answer if my reply answers your question.
HI, thank you @ashc for tagging me in. Have you published your site with that image in the banner? Have you tried any of the other 17 layouts shown (in the red circle)? From what I see in the screenshot it is displayed as it should be, the red box I included is the edges of the webpage.
TERRI
@Goldneye Thank you for responding. The image does appear correct in the first screenshot, which you attached. Our concern is not with the layout, but with the scaling at both maximized window size and lower. The scaling cuts off the image as seen in the second screenshot here.
The same settings that produce the first screenshot produced the second.
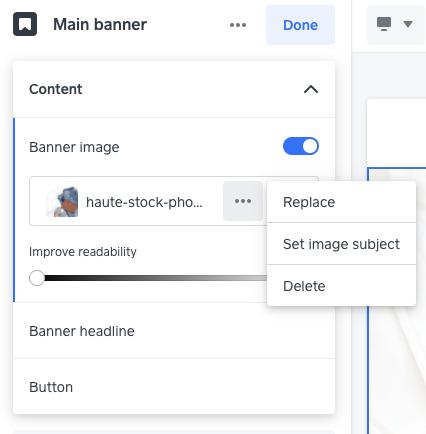
HI, thank you for attaching the second screenshot. You need to "Set the Image" meaning adjust the placement.
Here are the breadcrumbs and screenshot to adjust.
Online Dashboard, Website, Edit Site, Main Banner, click Banner Image, hover over the name of the image, click the 3 dots, popup with Set Image Object click and you will see a blue dot on the image, move the dot to adjust the image placement, Save
Placement may not be 100% what you want but will adjust.
The 17 different layouts offer different versions. You can click on each to see how the image will look. It may even have better placement with another layout.
TERRI
Thank you for responding. After trying Set Image Subject and a couple different layouts, a 2000x1000 image will be cut off in a maximized window regardless of those settings.
Here's a link to our site so you can see: everybodyscafe.square.site
HI, thank you for sharing the link. What exactly is being cut off? I'm on 11" MacBook Air and it loads and looks great.
TERRI
HI, can you please share a screenshot? or Link?
TERRI
Same issue im having there should have been a valid answer by now.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I cracked the code! to fill the desktop banner, it is 219x2000 pixels 🙂
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
For the header I use 1440 by 620 and the image is pretty spot on.
I use Command + Shift + 4 (screen grab option) on my Mac to get the pixel dimensions off my website. I just insert a filler picture and screen grab the space it fills to find the right size for my images.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
As far as the mobile size goes, all you can do is set the image subject using the (...) menu next to the image you upload.
What square needs is the option to upload a different photo for mobile viewing. Hopefully that is coming!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
I have the same issue with the banner image, but fixed the computer version by extending the banner image canvas size to 2000 x 620 (the image is 1440 x 534) and making it gray. I combined your 620 dimension with NORTHWOODS361 2000 dimension, and the image now appears in its original size. You can make the canvas extension color anything you want to match your logo/image /graphic. I still have the same issue with the mobile image getting cut off left and right but I can live it. This is obviously a workaround, but I like the effect. But this isn't going to work for GOLDNEYE at The Café at Everybody's or TILORFIRE27 at Meeples Woodworking, because the mobile image still gets cut off. Hers's what my fix looks like, Sweethaven Gallery Store.
1:1 ratio HxW (inches) for the banner works perfect for the mobile and a 3:1 ratio (inches) works perfect for the desktop. There needs to be a way to save both images, I agree with everybody else, very frustrating
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
width 3 height 1 for desktop
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
...how is this STILL a thing?!?! I don't understand where the disconnect is with Square support - look at ANY website you host... the mobile view and the desktop view are DIFFERENT SHAPES. One is square, and one is rectangular. It makes NO sense to try and use the same image for both views. I am looking at other places to host our site, this is crazy.
Solved, create a white border around the image.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
We did ours 2000 x 1000 px and it looks good on the desktop and mobile version. Made a custom size banner in Canva. Hope that helps!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report
So this is not responsive? Do we have to create a buffer? Or is it the 2000 x 1000 answer? Throw a dart? And how is this very critical information so hard to find? It's not like 80% of traffic comes from mobile.
So I did both the resize and the buffer and it is still collapsed on mobile. I used the image as a background and not - nothing works. I have never spent 2 maddening hours on something as basic as a domain name.
This is a glaring sign of things to come that three years of multiple threads of people pleading for answers and the community manager giving the same answer each time, knowing that it did not work the last 5 times - we all know the definition of insanity - this is a problem with no one even trying to answer besides others in the community. It is one of the most basic questions there can be for website building, next to turn the power on and check to see if it is plugged in - yet there is nothing discussed in your material - and the great mystery continues in year 3
Hi @QL1 👋
Take a look at this thread and try resizing your banner to the size that AshleyK suggests above. Please let me know how you go!